إضافة خطوط عربية أو أجنبية وتكون هذه الخطوط مميزة يساعد بشكل كبير في جذب العين، كما أن إختيار خط جيد لمشاركات موقعك سوف يساعد على قراءة تدويناتك مدونتك بشكل أسهل وممتع .
ولكن يجب أن نأخذ في الاعتبار أن إضافة العديد من الخطوط في الموقع له تأثير سلبي علي سرعة تصفح الموقع ؛ لذا يُنصَح بإضافة خطين فقط أو ثلاثة علي الأكثر .
كيفية تغيير خط المدونة وإضافة خطوط جديدة
ولإضافة الخطوط الي المدونة هناك طريقتين في إستيراد الخط الأولي وهي عن طريق خاصية الـ Font-Face ، والأخري عن طريق خاصية الـ Link .
وقد علمت بأنه لا يوجد فرق بين الطريقتين ولكني أفضل طريقة الـ Link ؛ لأنها أسهل وأسرع .
ولإضافة خط إلى المدونة نقوم بالآتي : أولا أفضل مصدر لإستيراد الخطوط منه هو ؛ خطوط الويب من شركة جوجل أو Google Web Fonts ،والذي يحتوي علي العديد من الخطوط العربية والأجنبية أيضاً.
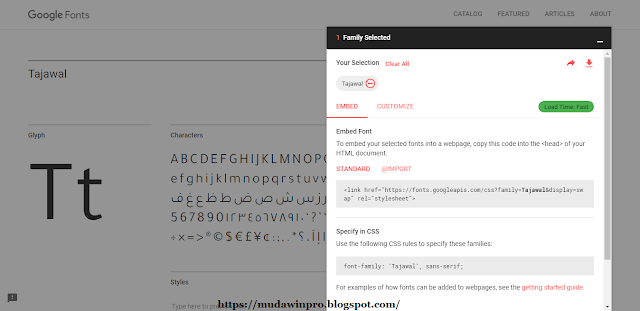
قم بإختيار خطين أو ثلاثة علي الأكثر من خلال علامة الزائد "+" فوق الخط ، وستظهر نافذة صغيرة في الأسفل بها الخطوط التي إخترتها وبها كود التنسيق بالـ CSS
قُم بنسخ الكود الأول والذي يبدأ بـ Link ؛ وقم بوضع هذا الكود فوق وسم الـ <b:skin> مباشرة . ولكن قُم بإضافة علامة السلاش "/" في آخر الكود وأيضاً قُم بإستبدال علامة الـ "&" بالمقطع ";amp&" ؛ ليصبح الكود بدلاً من :
<link href="https://fonts.googleapis.com/css?family=Tajawal&display=swap" rel="stylesheet"> code-box
<link href="https://fonts.googleapis.com/css?family=Tajawal&display=swap" rel="stylesheet"/> code-box
إلى
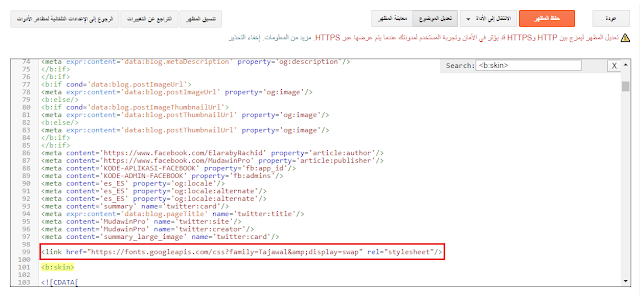
ثانياً قُم بالذهاب الى بلوجر ثم الى المظهر ثم تحرير HTML .
وقم بوضع كود الـ link فوق الوسم التالي مباشرة
<b:skin> code-box
وهنا نكون قد إنتهينا تقريباً من إضافة الخط الي مدونة بلوجر ويتبقي فقط تخصيص هذا الخط بلغة الـ CSS عن طريق خاصية الـ font-family .
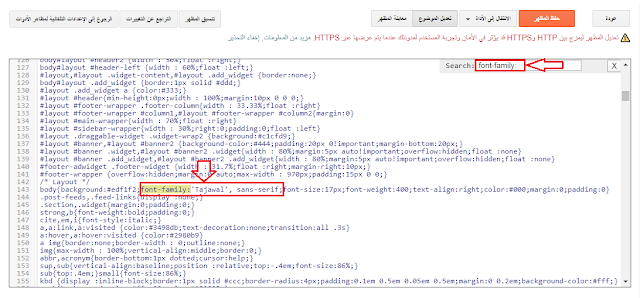
إذا أردت تغيير خط المقال نفسه قم بالبحث عن "body" في صفحة تعديل الـ HTML وستجد الـ Font-family متبوعا بإسم الخط الذي تريد إزالته وتغييره بالخط الجديد .
فمثلا بدلا من "'Tajawal', sans-serif;" غير ال 'Tajawal', sans-serif; الي إسم الخط الذي قمنا بإستيراده أو بالخط الذي قمت بإختياره.
تستطيع صفحة تحرير HTML عن طريق الضغط على " CTRL + F " .
لا تنسى طرح رأيك حول هذا المقال في تعليق أسفله مع الإعجاب بصفحتي على الفيس بوك و الإشتراك في قناتي على اليوتيوب وشكرا






أزال أحد مشرفي المدونة هذا التعليق.
ردحذفجزاك الله خيرا
ردحذفعفوا أخي الكريم
حذفالسلام عليكم أخي الكريم أرجوا توضيح كيفية تغير عناوين المقالات فقط من حيث الخط لأني جربت الخطوات في الموضوع ولم استطيع الوصول إلي نتيجية رابط موقعي هنا إن كان يمكنك المساعة
ردحذفwww.motimy.com
وعليكم السلام ورحمة الله وبركاته أخي الكريم وبعد...
حذفبالنسبة لإضافة لتعدد أنواع الخطوط إلا أنه يوصي بعدم إضافة أكثر من ثلاث خطوط للمدونة لأن ذلك يؤثر بشكل كبير على سرعة المدونة عند تصفحها لذا أنصحك بإضافة على الأقل خطين
وبعد... بالنسبة لتغيير الخط ليس صعبا فقط قم بالبحث عن الخط المستخدم في العنوان وقد قمت بتصفحها و الخط المستعمل في العناوين هو Changa Arabic Font لذا يمكنك تغيير StyleSheet الخاص بخط Changa و توجه لـ خطوط جوجل أعلاه و إختر أي من الخطوط التي تريدها و قمت بنسخ StyleSheet الخاص بذلك الخط الذي إخترته ثم قم بنسخ وقم بتصحيحه عن طريق الخطوات الذي ذكرتها أعلاه في التدوينة، وأتمنى أن تكون قد فهمت الموضوع وشكرا
اريد تغيير الخط الرئيسي للمدونة
ردحذفإرسال تعليق